Launched
0 to 1
Productivity Tool
Generative AI
Link
Timeline
10 weeks
May - Aug 2023
Team
1 UX Designer
1 Design Manager
1 Product Manager
3 Engineers
My Role
End-to-end product design
Usability testing
Design system
CONTEXT
Fabrie is an online collaborative whiteboard platform which integrates with generative AI and has over 10k daily active users. I led the design of an AI-powered feature that enables users to generate visual objects or diagrams with prompts, making it easy for users to brainstorm, organize ideas, and do research in their workflow on the whiteboard.
Incorporate AI to make the workflow intuitive for users
Output
Iterate in next cycle
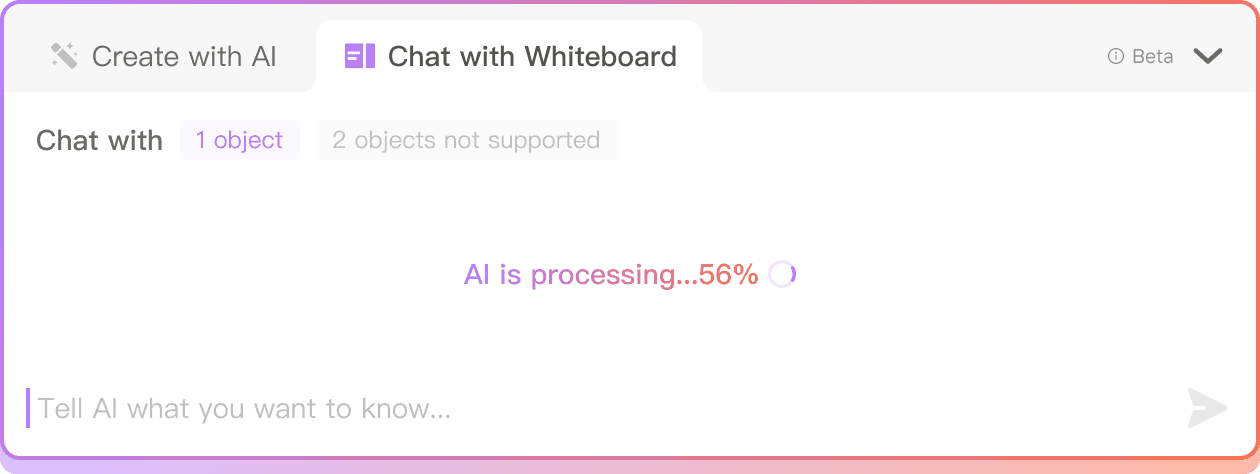
AI processing
Flexible inputs
Learn user patterns
Adaptive outputs
Use case: brainstorm interior design on whiteboard
FINAL DESIGN SOLUTION
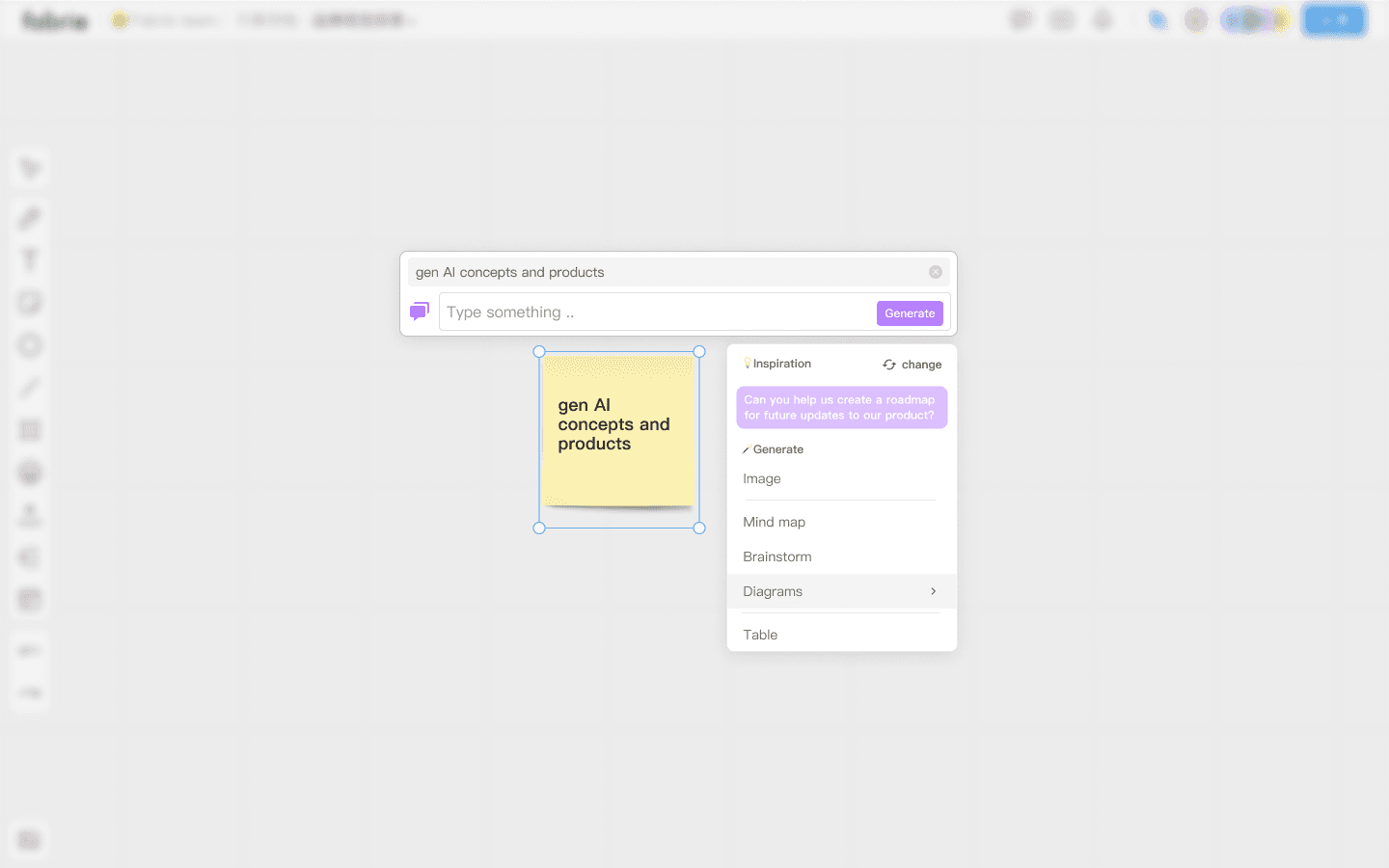
Turn texts into a mind map
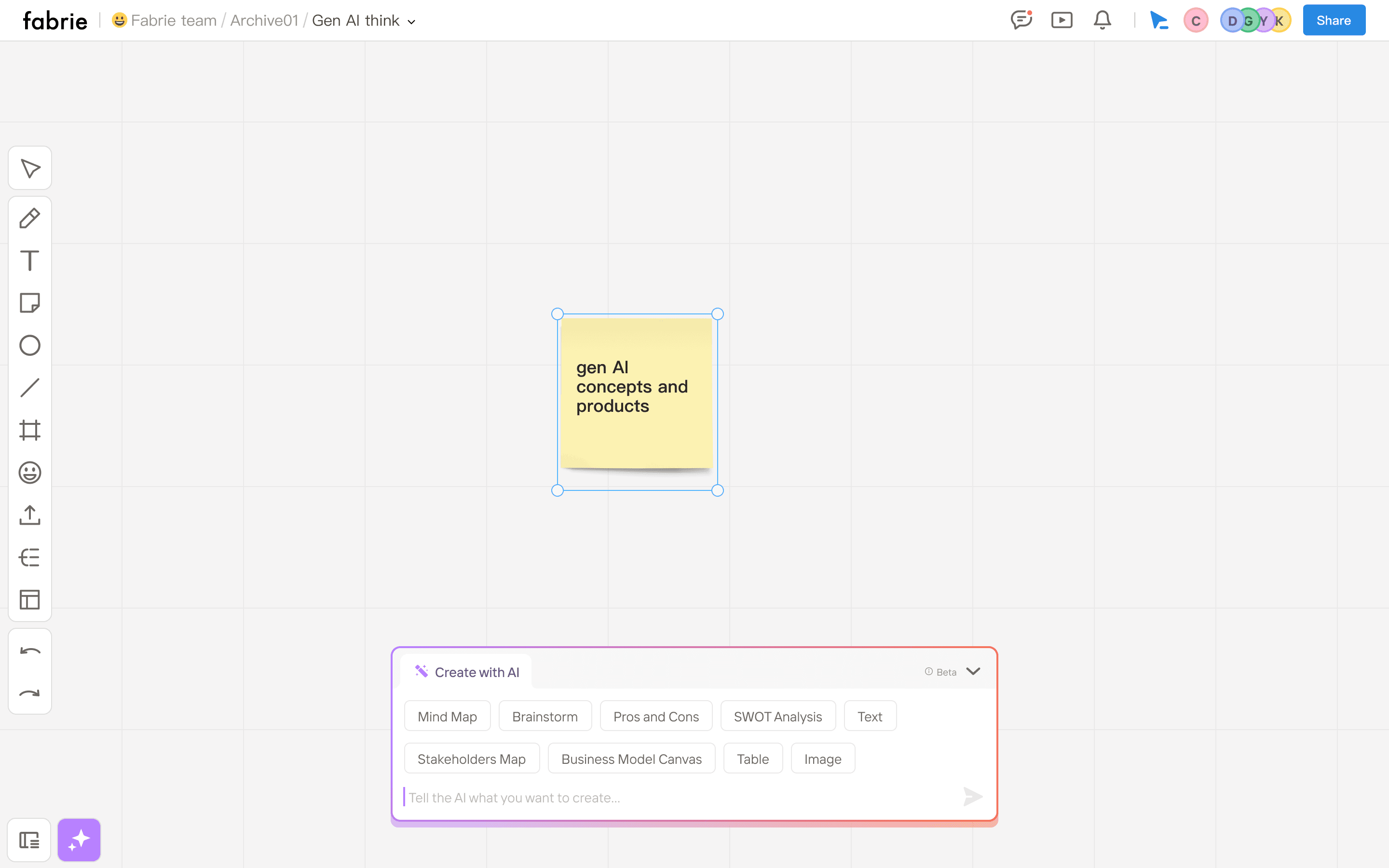
1. Select what to generate
2. Type in the texts
3. Generate a mind map
Read and summarize the file
1. Select the PDF file and read
2. Type in prompts
3. Generate answers
IMPACT
The new feature increased 46% user retention rate within 2 weeks after the feature launch.
In addition to that, here are the metrics I would have tracked over the long term in production:
Task Success Rate
Identify key actions, such how many times actions (e.g. enter, pause, cancel) are triggered, and measure how often users complete them successfully
User Satisfaction Rate
Push user surveys to measure how satisfied our users are with the feature
Subscription
Track Fabrie products & AI feature subscriptions
PROBLEM
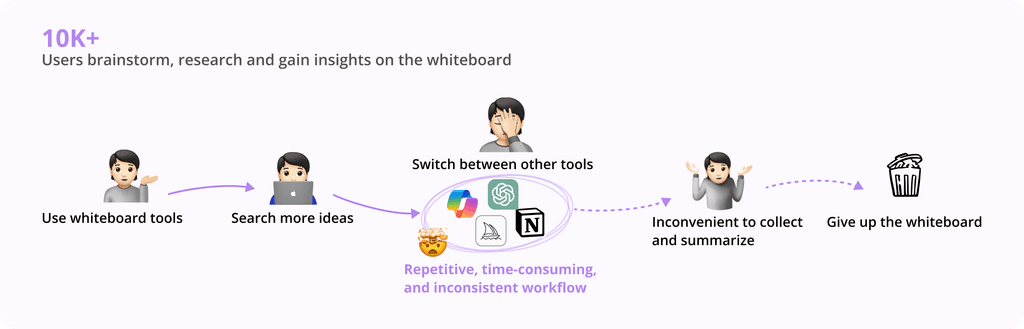
Users have inconsistent workflow across multiple platforms
Previously, users had to jump off the whiteboard and started using other tools or platforms to do research, then came back to the whiteboard and summarize insights. They had to switch across different platforms and AI-powered tools. Based on our user survey, users hope they could keep the workflow consistent, collaborate with others and increase efficiency.
RESEARCH
Find our unique position in the target market
It was impossible to add everything at once, so I prioritized some user needs and key problems based on research insights.
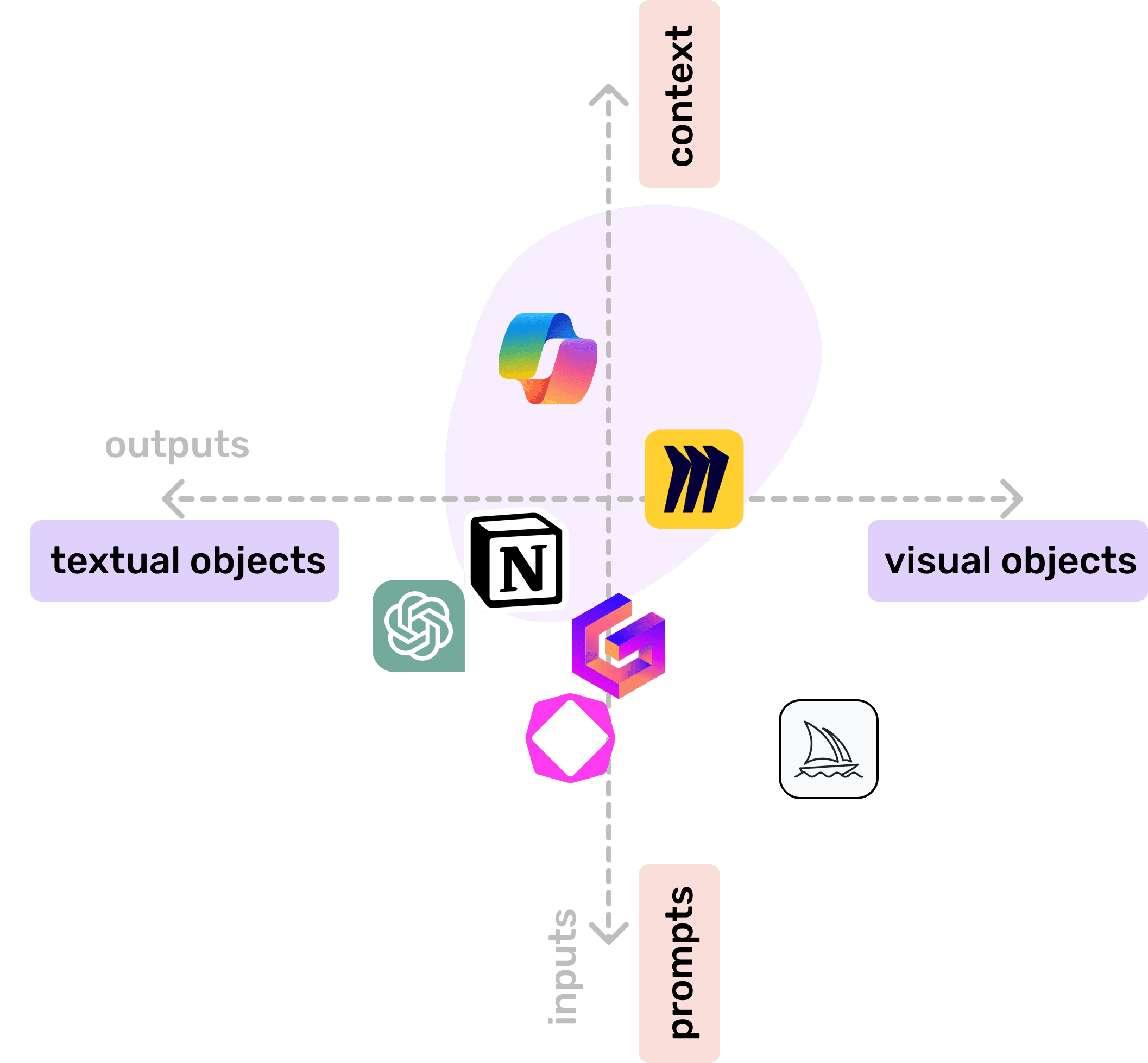
Competitive Analysis
Analyzed 7 productivity tools and AI products from 2 product dimensions: inputs and outputs.
User Interview
Conducted 10 in-depth user interviews to understand their needs and the expectation for AI products.
Workshops with Stakeholders
Explored AI's performance and aligned stakeholders' expectation to narrow down the design scope.
From the research, I learned that the biggest advantage of our whiteboard is its unlimited space, which flexibly caters for both visual and textual objects. This feature enables users to input data and receive outputs within an all-in-one workspace.
Our competitive edge
Real-time collaboration
Adaptive and flexible outputs
Use new prompts and existing context as inputs in the next round of AI processing.
DESIGN PROCESS
How to strike the balance between the amount of information displayed and cognitive loads for users?
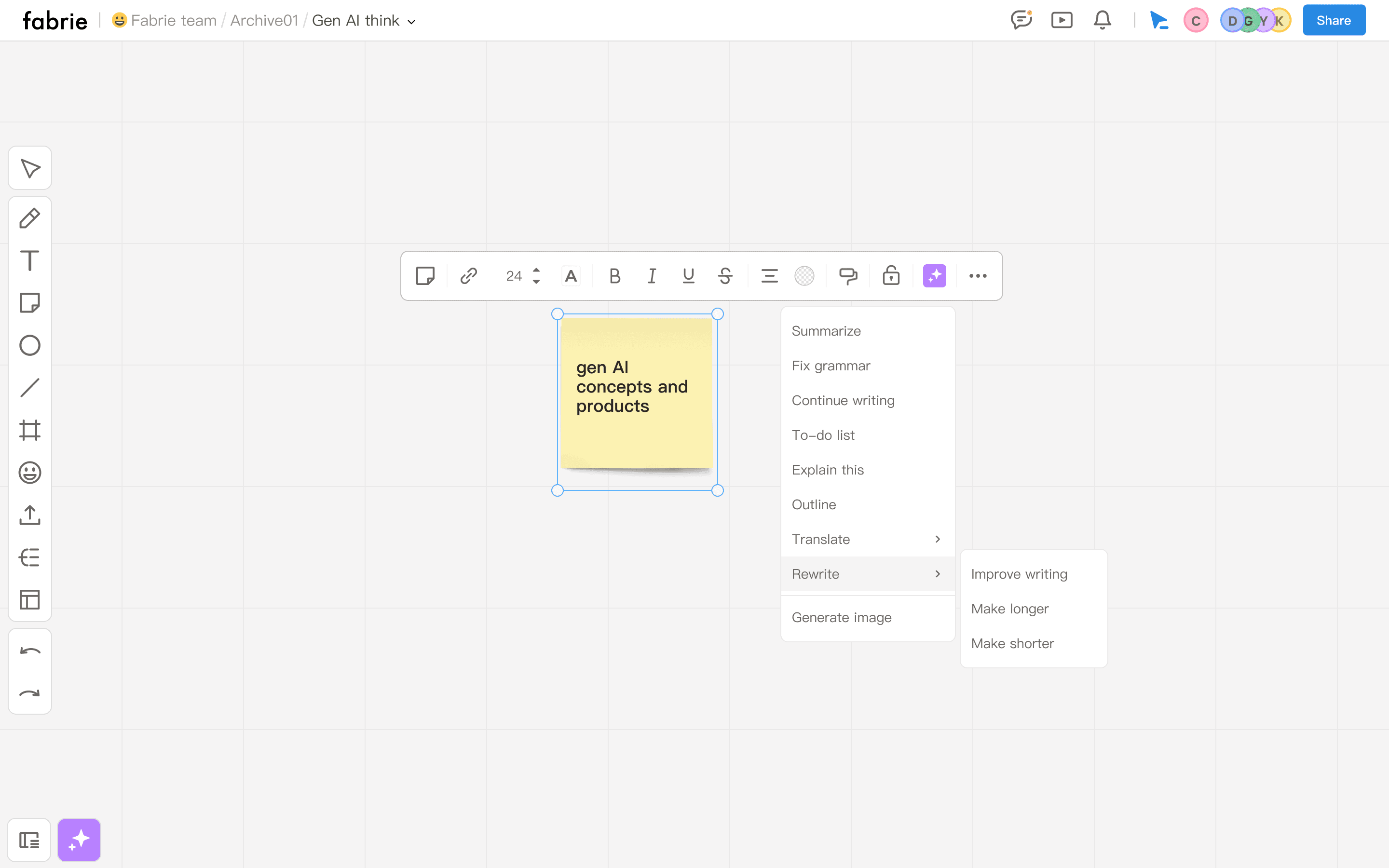
I explored potential design patterns for the AI feature, including chatbots and toolbars, and ultimately provided users with two methods of interaction to prevent information overload on the interface.
v1 - Chat bot
v2 - Floating toolbar
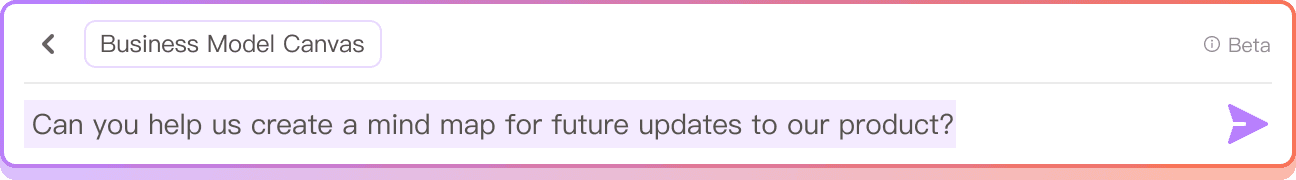
Final - Provide users with two methods to input and generate
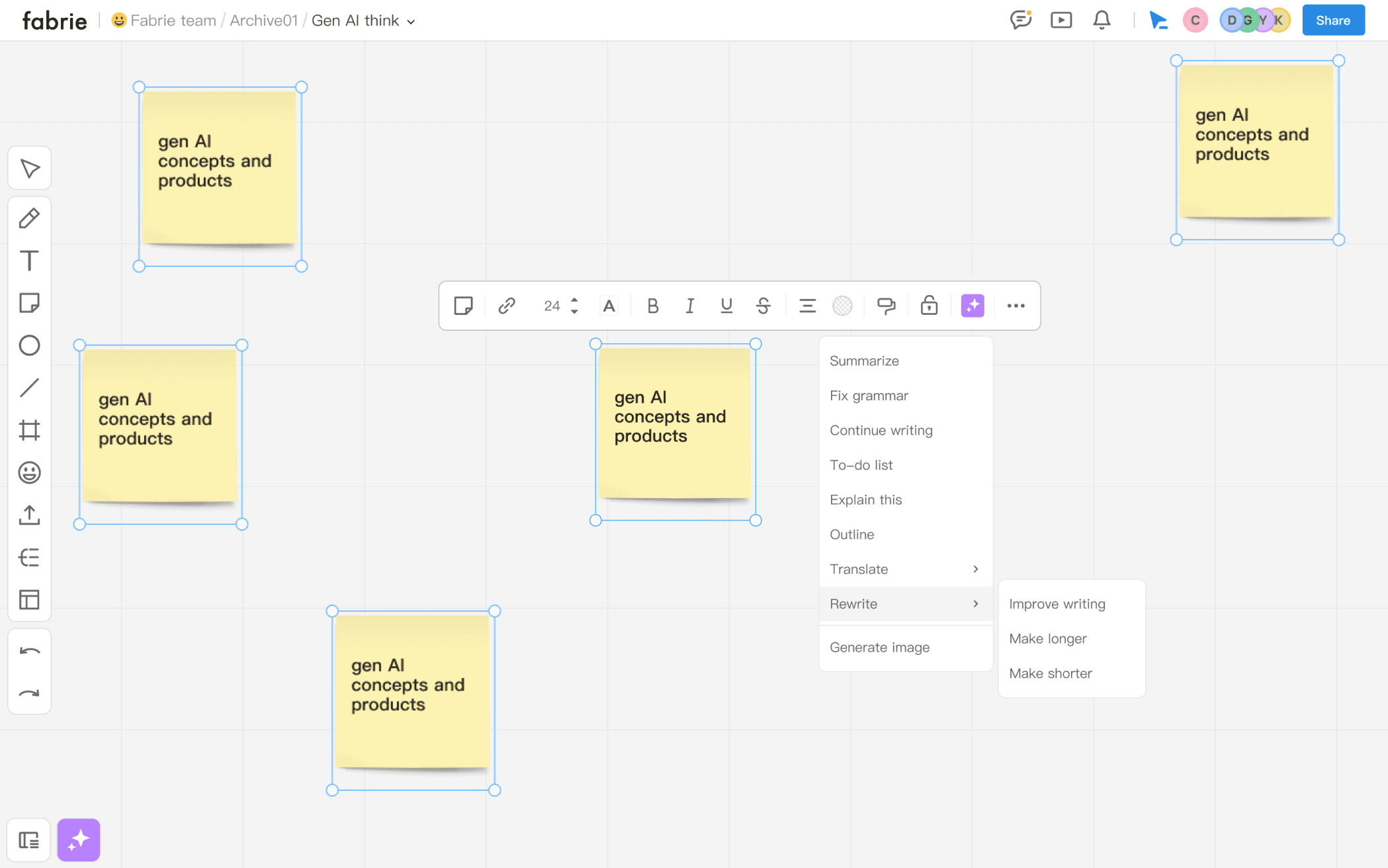
Streamline the workflow and enable users to interact with multiple objects directly
After we launched the beta version, I ran the usability testing with 30 users to figure our problems and refine the feature.
Before
After
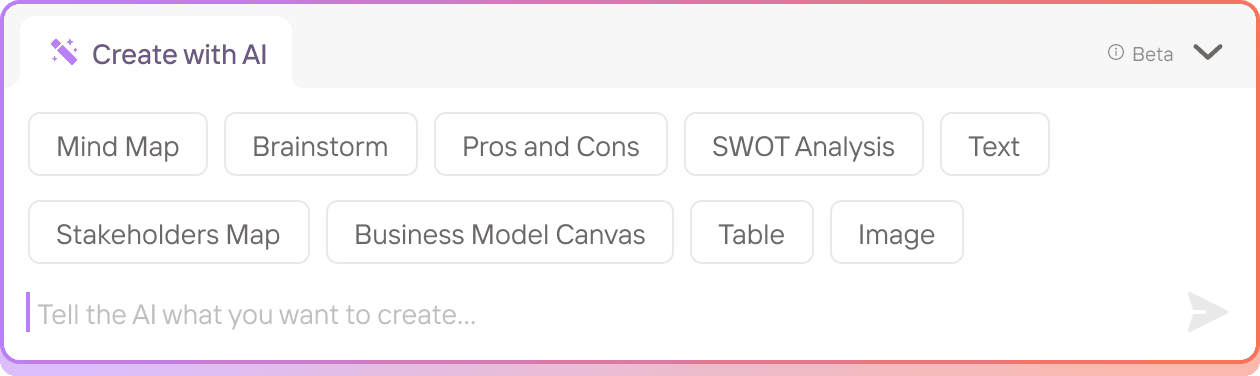
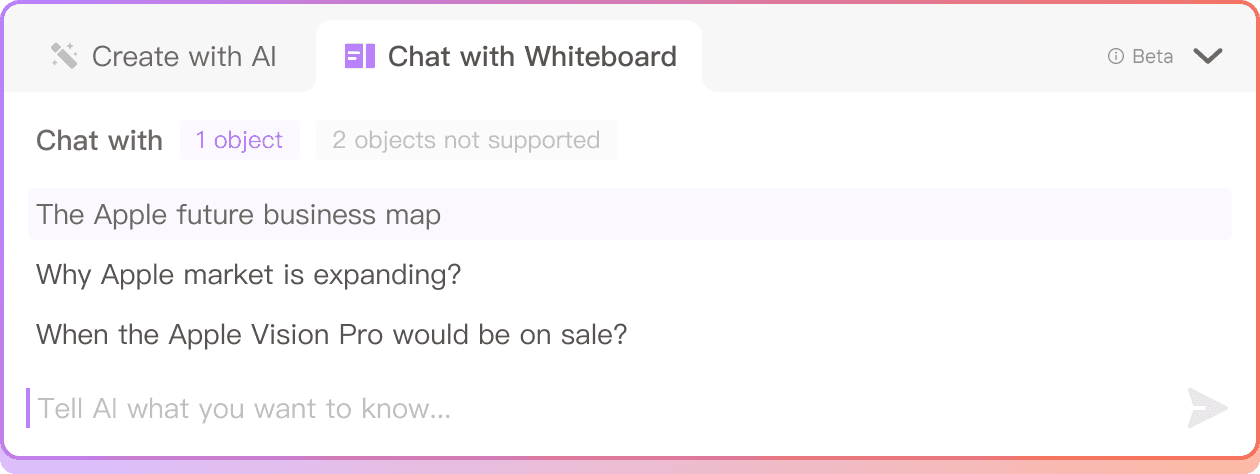
The updated input bar provides prompt suggestions after users select multiple objects. It allows for flexible interaction with the objects on the whiteboard.
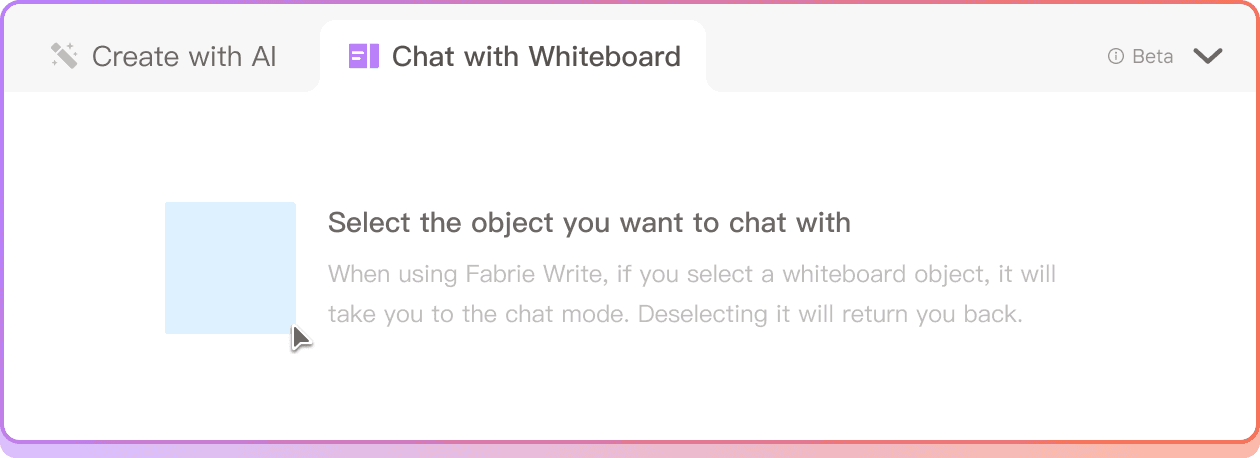
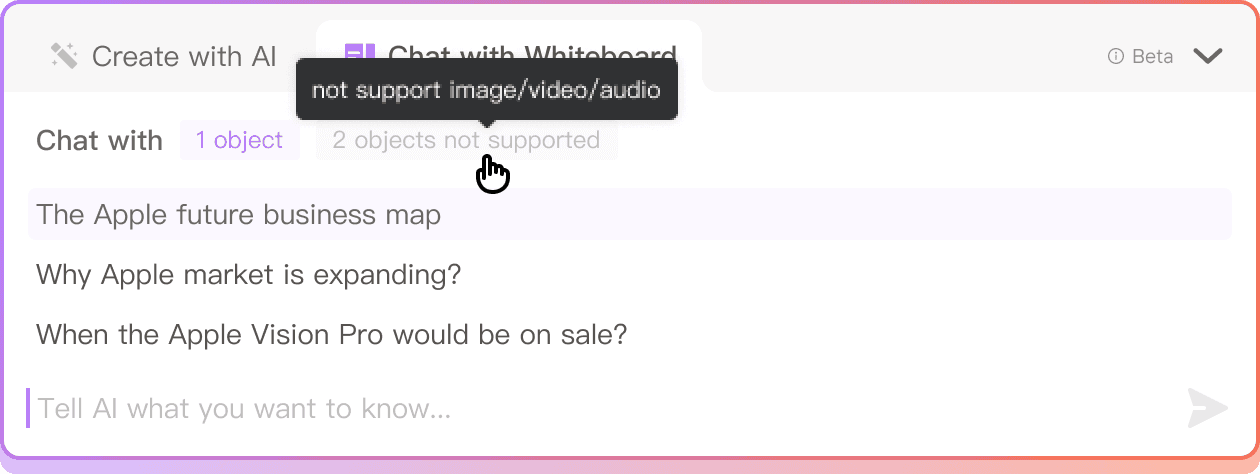
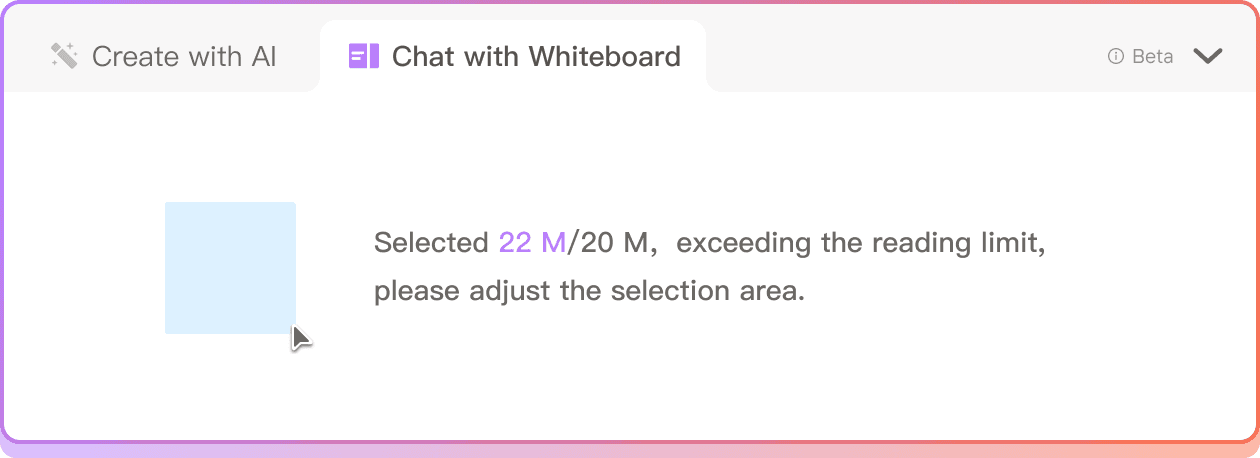
Clearly communicate the system status to users
The input bar should always keep users informed about what is going on, through appropriate feedback within a reasonable amount of time.
Show which objects are not supported
Notify user to adjust objects
REFLECTION
Collaborate with cross-functional team to align design scope.
Seek advice frequently from various stakeholders to evaluate product from technical and business perspectives.
Modify designs based on feedback to address technical constraints while ensuring business goals and user experience are met.
Design is the how, building a business is the why.
Anticipate user needs, recognizing that users may not always know the right questions to ask.
Recognize the potential in markets not yet explored and think beyond just being a designer.
Design with long-term scalability in mind.
Always ask questions like "What will the next few quarters look like with or without this design? What about years?"
DISCOVER MORE
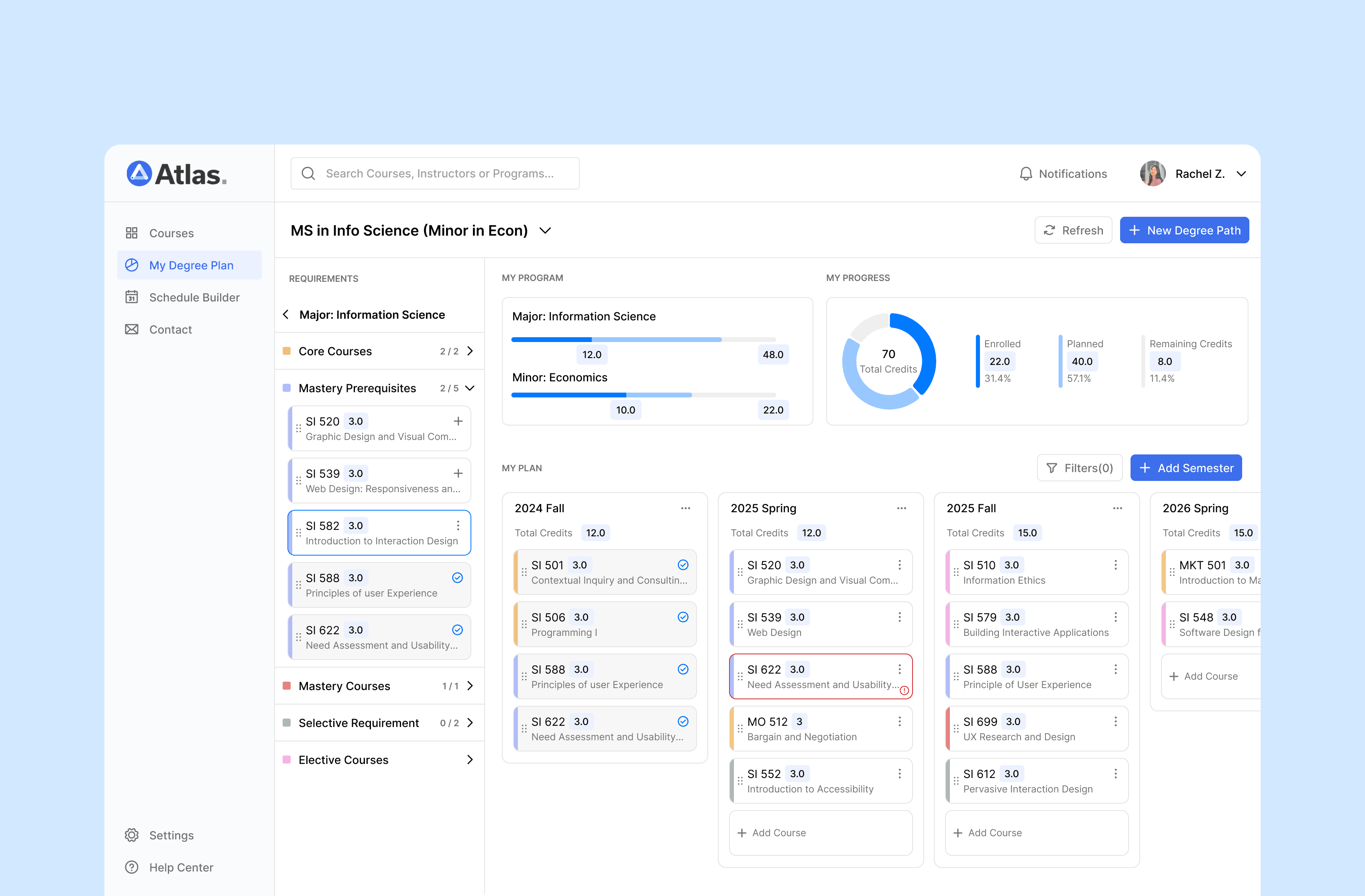
Navigate the complexity of the degree planning system
EdTech Product at UMich
INTERNSHIP
SAAS
2024
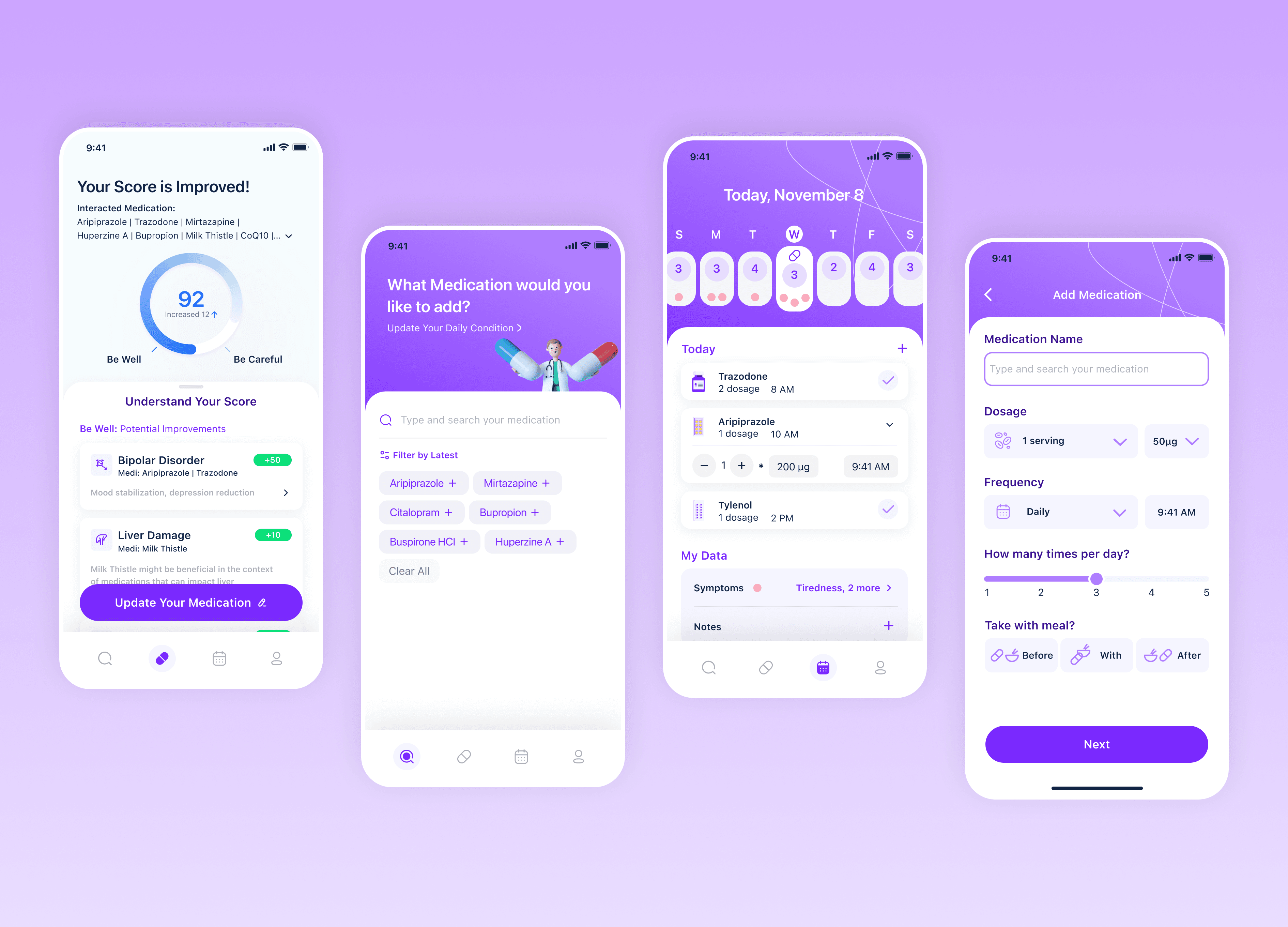
Empower healthcare with the medication management tool
3rd Place Winning Project at 2023 U-M Ross Hackathon
PASSION PROJECT
MOBILE
2023